Add Svg In Html - 2157+ SVG Design FIle
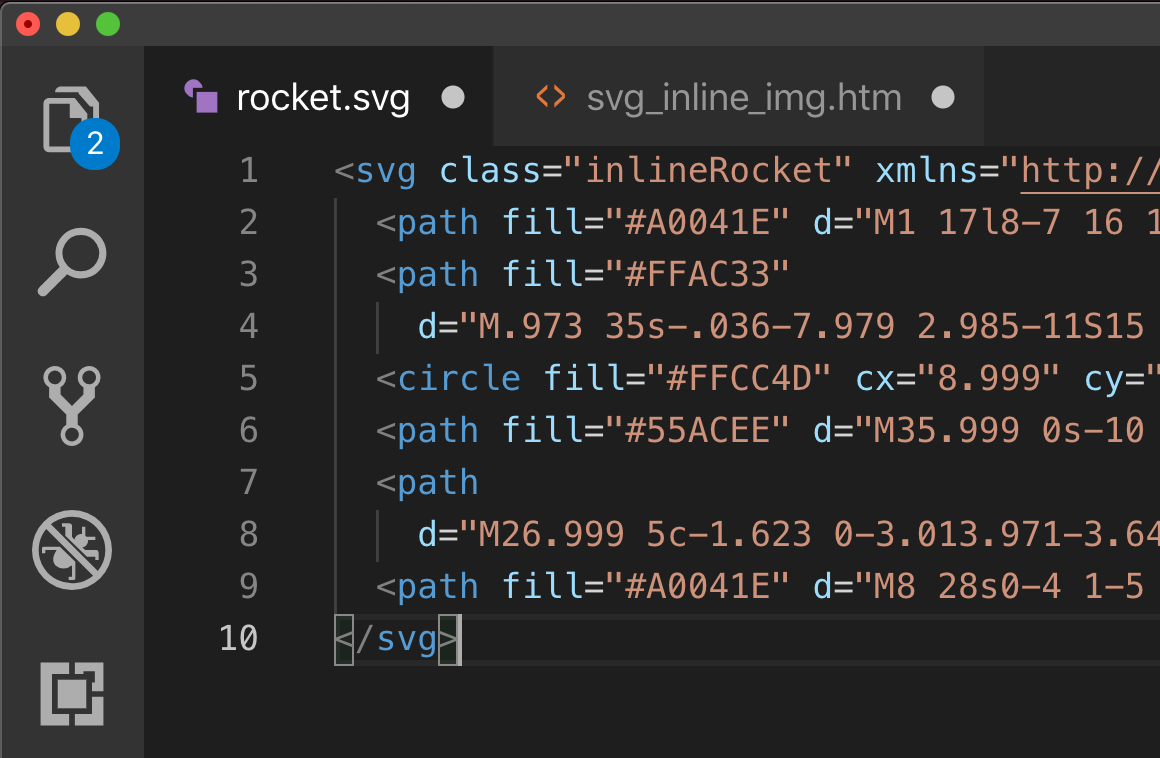
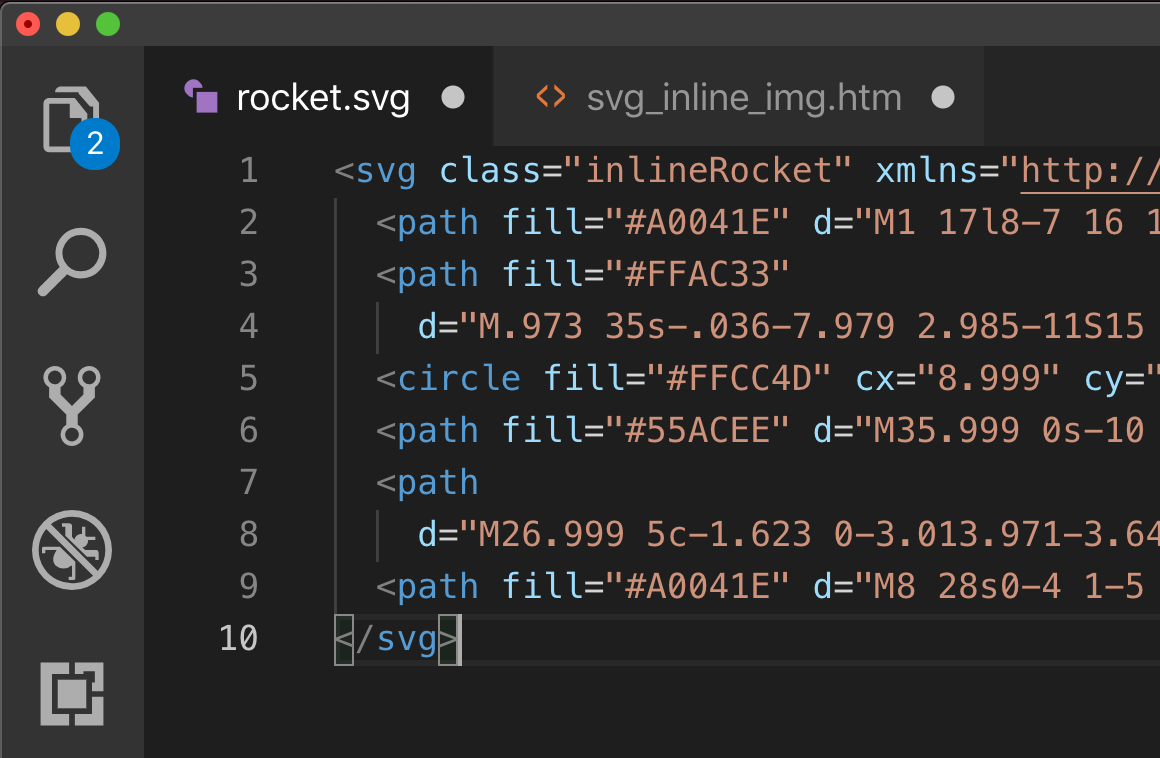
Here is Add Svg In Html - 2157+ SVG Design FIle How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The numbers in the table specify the first browser version that fully supports the <svg> element. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:

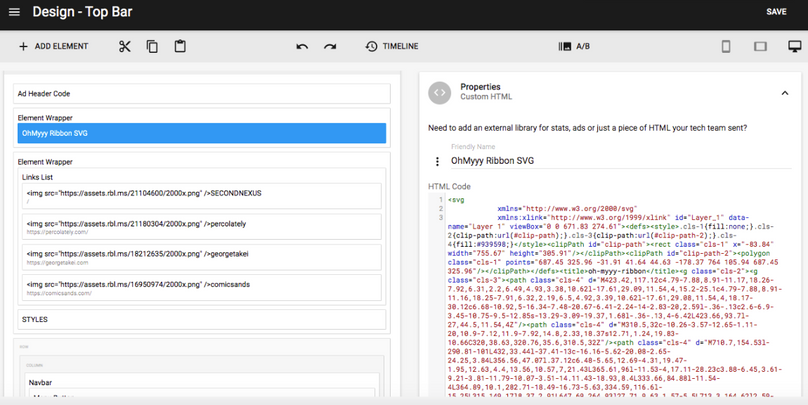
How To Add Scalable Vector Graphics To Rebelmouse Rebelmouse from assets.rebelmouse.io
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Html - 2157+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Include width and height attributes in pixels to define the dimensions of your svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Paste the svg into your html page. Using a svg for background is just the same as using an image. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: If you're using an svg as an image and don't need to change the styling or add scripting, an <img> tag or a css background is possibly the best option.
Add Svg In Html - 2157+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Add Svg In Html - 2157+ SVG Design FIle It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics.
If you're using an svg as an image and don't need to change the styling or add scripting, an <img> tag or a css background is possibly the best option. SVG Cut Files
Add An Svg Image To A Webpage And Get A Reference To The Internal Elements In Javascript Egghead Io for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics.
3 for Silhouette
The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
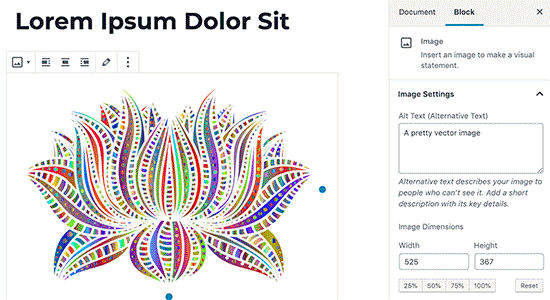
How To Add Svg In Wordpress With 2 Simple Solutions for Silhouette

The numbers in the table specify the first browser version that fully supports the <svg> element. The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Text Svg 2 for Silhouette

The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The numbers in the table specify the first browser version that fully supports the <svg> element.
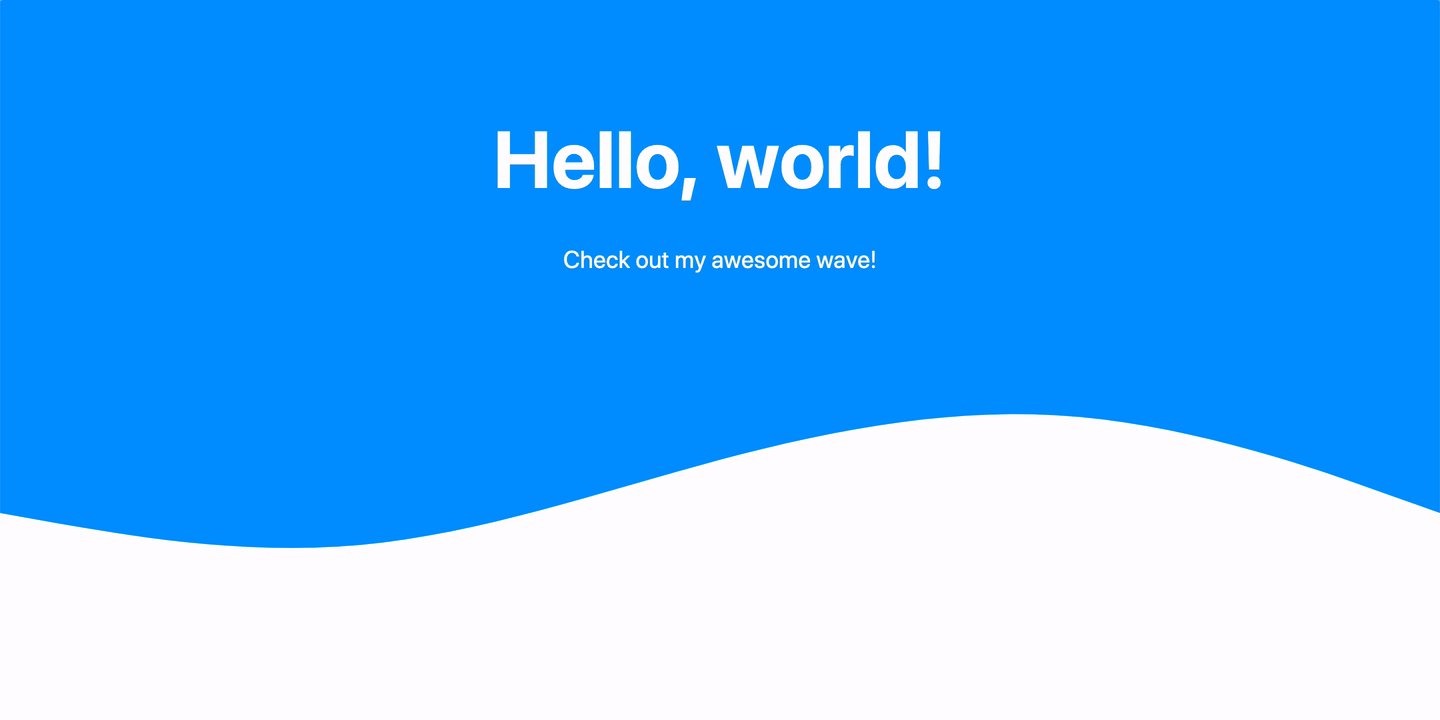
How To Add Svg Waves To Your Next Web Project By Richard Zimerman Prototypr for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Svg Tutorial for Silhouette
The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The numbers in the table specify the first browser version that fully supports the <svg> element.
Svg Vs Png How To Add Svg To Html Faq Svg Lena Design for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics.
Using Svg Css Tricks for Silhouette

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Using The Svg Coordinate Space With D3 Js Dashingd3js for Silhouette

The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Omnis Online Documentation for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The numbers in the table specify the first browser version that fully supports the <svg> element. The best and the simplest way to embed svg into html is to use the <img> tag.
Svgs Functionality Reference for Silhouette

The best and the simplest way to embed svg into html is to use the <img> tag. The numbers in the table specify the first browser version that fully supports the <svg> element. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Github Astrit Css Gg 700 Pure Css Svg Figma Ui Icons Available In Svg Sprite Styled Components Npm Api for Silhouette
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The numbers in the table specify the first browser version that fully supports the <svg> element.
How To Add Scalable Vector Graphics To Your Web Page Sitepoint for Silhouette

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics.
What Is An Svg File And How Do You Use It Elegant Themes Blog for Silhouette

The numbers in the table specify the first browser version that fully supports the <svg> element. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag.
Html Inside Svg Stack Overflow for Silhouette

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette
The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. The numbers in the table specify the first browser version that fully supports the <svg> element.
The Best Way To Embed Svg On Html 2021 for Silhouette

The numbers in the table specify the first browser version that fully supports the <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Draggable Svg Elements for Silhouette
The html <svg> element is a container for svg graphics. The numbers in the table specify the first browser version that fully supports the <svg> element. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Download If it's an interactive svg, you should use the tag. Free SVG Cut Files
Hi Icon Svg Overview Outsystems for Cricut
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Omnis Online Documentation for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Adding Vector Graphics To The Web Learn Web Development Mdn for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Icon System With Svg Sprites Css Tricks for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Using Svg Css Tricks for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Adding Vector Graphics To The Web Learn Web Development Mdn for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Svg Vs Png How To Add Svg To Html Faq Svg Lena Design for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Draggable Svg Elements for Cricut
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Add Svg Image In Html for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag.
The Billion Ways To Display An Svg Kirupa for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Html Inside Svg Stack Overflow for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Styling And Animating Svgs With Css Smashing Magazine for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Use Svg Images In Power Bi Part 1 Dataveld for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag.
The Billion Ways To Display An Svg Kirupa for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Export Svg Adobe Illustrator Tutorials for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag.
Using Svg Css Tricks for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Svg Polygon for Cricut
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)

